SEO-Friendly Pagination: Your Best Practice Guide for 2022 


To paginate, or not to paginate?
That is the question — particularly if you’re a marketer that’s trying to deliver a better user experience on your website.
Pagination gives more structure and hierarchy to your content, whether you’re running an eCommerce store with thousands of products or developing in-depth blog posts. But despite everyone’s best intentions, if it’s implemented poorly, paginated pages can also open up a host of issues for SEO.
Don’t worry. That’s precisely what we’re here to help you avoid.
In this guide, we’ll take you through:
- what pagination is
- how to use paginated pages
- answers to your burning questions, like whether infinite scroll or paginated pages is better, and whether pagination can hurt your web page optimisation efforts.
- best practices for SEO pagination
What is Pagination in SEO?
Pagination is the process of dividing a website into separate sections or web pages to make it easier for users to navigate and browse the content. This is critical for eCommerce sites that want to separate categories and products into individual pages. However, paginated pages can also be used for segmenting pages on blogs and media publications, and dividing forum threads.
Even if you’re not familiar with the term, everyone who browses the web will recognise paginated pages thanks to Google itself:

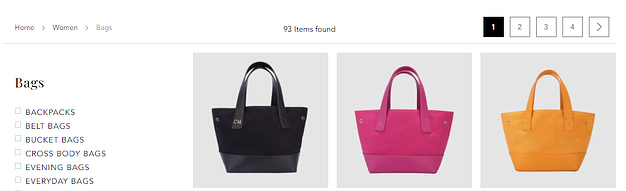
There are a few different ways that websites can use paginated pages. The first is like what Google does, with a list of numbers that link to different pages. You’ll also see this commonly used on eCommerce websites like The Daily Edited:

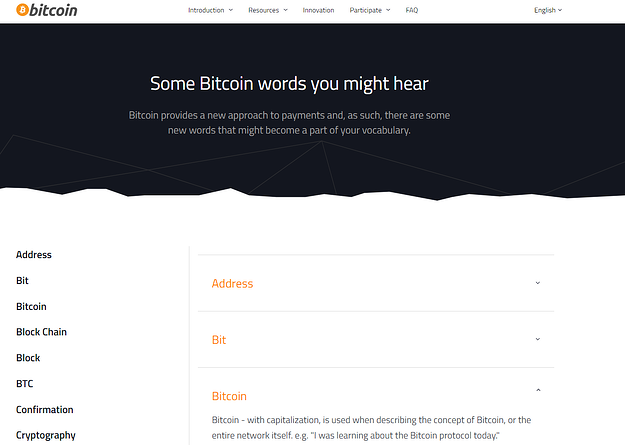
Websites can also break down content alphabetically, like in a glossary:

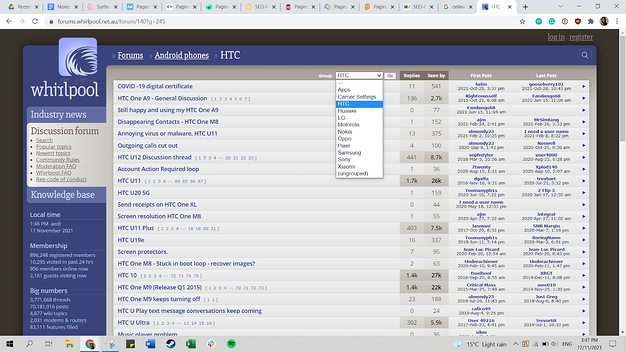
Or break down content by digital ranges, where users click on a group and get redirected to another page:

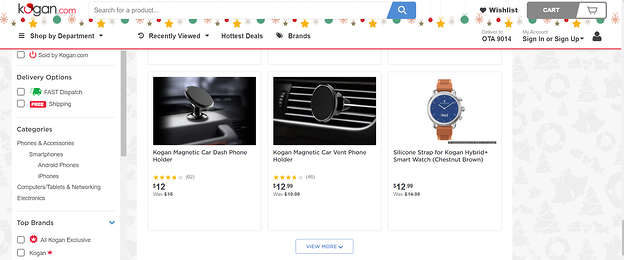
Last but not least, websites can have only a single page scrolling down, like Kogan:

How to use pagination attributes rel=”next” and rel=”prev”
In 2011, Google announced the rel=”next” and rel=”prev” pagination tags. These HTML link elements were designed to help website owners indicate the sequence of URLs in a paginated series, so the search engine could prioritise the most important page of the content.
According to Google’s guidelines at the time:
If you choose to include rel=”next” and rel=”prev” markup on the component pages within a series, you’re giving Google a strong hint that you’d like us to:
- Consolidate indexing properties, such as links, from the component pages/URLs to the series as a whole (i.e., links should not remain dispersed between page-1.html, page-2.html, etc., but be grouped with the sequence).
- Send users to the most relevant page/URL—typically the first page of the series.
What does this mean?
Let’s say you’re running an eCommerce site selling tech accessories in Adelaide. If a user searches up “wireless chargers Adelaide” and your site appears in search results, you want them to end up on the first page in your wireless chargers category page — not the second or 10th page. In this case, the rel=”prev”/”next” markup tags helped Google understand the hierarchy between different pages, so it could display the most valuable page to searchers.
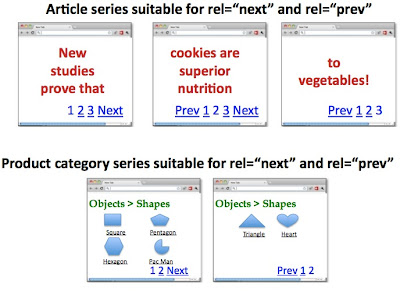
The same goes for an article that spans multiple pages of linked relevant content. If you had a second or third page to your article, the rel=”next” and rel=”prev” tags would help Google present the correct page in search results and direct users to the beginning of the article, rather than page 2, 3 or even the last page:

Image source: Google
These attributes are placed in the <head> section of your HTML pages. The code looks like this:
Previous page: <link rel=”prev” href=”Your paginated URL here” />
Next page: <link rel=”next” href=”Your paginated URL here” />
For users, it would show up like this on your website:

But there’s a catch to these pagination parameters.
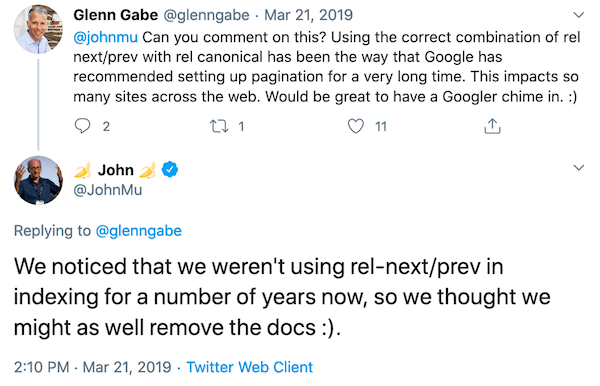
In 2019, Google officially announced that the rel=”next” and rel=”prev” link attributes were no longer used as an indexing signal. According to a tweet by John Mueller, Search Advocate at Google:

This means that paginated pages are now treated just like normal pages on your website in Google’s index. If you have three paginated pages, Google now sees it as three individual pages — not one page with three different sections. Each page needs to stand on its own, which means businesses need to utilise other on-page SEO techniques to manage paginated pages.
Can paginated pages hurt SEO?
Yes and no, depending on how it’s implemented.
Pagination can dramatically improve your website’s usability. This is especially true if you have long product pages with tons of inventory, or if you house lengthy amounts of information on your website. It gives structure to your visitors, while also showing search engines how your content is connected. In addition, pagination spreads PageRank and offers improved loading speeds — both of which are crucial ranking factors for search engines.
However, paginated pages also present two key risks to SEO:
Paginated pages can affect crawl depth
To explain this one, we have to first look at how search engines work. Search engines like Google send out crawlers to access content across the web, which is then added to a central index that’s used every time a person runs a search. If your website can’t be crawled, then its content can’t be indexed. In other words, it can’t, and won’t, show up in search results.
Here’s the thing. Google’s bots crawl MILLIONS of websites every day. Because of this, technical SEO best practices state that content-rich site pages should be reached in as few clicks as possible from the homepage. Pagination, however, does the opposite. It adds more clicks, as Google’s crawlers need to navigate from the first page to the second, and so on. By having more pages linked, you run the risk that Google’s spiders won’t reach every page on your website, which can negatively affect your SEO and SERP rankings.
Paginated pages may cause duplicate content
Another thing search engines don’t like?
Duplicate content.
Pagination can create problems with duplicate content if it’s not implemented properly. If you don’t use the right canonical tags, Google might see each one of your paginated pages and the root page as completely independent of one another — and penalise you for having multiple pages with duplicate content.
Thankfully, you can avoid both of these issues as long as you follow best practices for SEO pagination.
Paginated pages or infinite scroll: which is better?
Regardless of whether you’re running an online store, blog or forum, you’ll have to choose between pagination or infinite scroll when building your site.
Infinite scroll is a method for tackling lengthy content on a site. Unlike paginated pages, which break the content down into multiple pages, infinite scroll loads content continuously as users move down the page.
You’ve undoubtedly seen this web design technique before on your favourite social media platforms, such as Facebook, or on Google Image Search. Every time you reach what appears to be the bottom of the page, the website loads additional content — inviting users to keep browsing content.
Websites usually choose to implement pagination or infinite scroll. And, like with anything in SEO, each technique comes with its pros and cons.
Pros of infinite scroll
- It’s more usable on mobile. One of the biggest advantages of infinite scrolling is that it’s incredibly usable on mobile devices. Simply scrolling down to view more content is far easier than asking users to click on a tiny “next” button or number every time they want to go to the next page.
- Infinite scroll is better for user engagement. There’s a reason why Aussies spend hours on end scrolling through social media. Having content continuously load means that users can browse and engage with your site without being interrupted. This can be beneficial for content marketing and SEO, particularly given that Google is now using user behaviour as a ranking signal.
Cons of infinite scroll
- Difficulties with crawling. Like pagination, the infinite scroll can also create problems when it comes to having your site crawled by Google (or other search engines). Search bots only have a limited time to crawl a page. If your content is too lengthy or takes too long to load, it loses the opportunity to be crawled — meaning entire chunks of your content might go unindexed.
- It can be hard to find information. Depending on the length of your page, an infinite scroll can make it difficult for users to go back and revisit previous sections or products that they’re interested in. You might end up losing valuable leads or conversions simply because users found it too difficult to find what they were looking for, and chose to look elsewhere.
- Limited access to the footer. Website footers contain valuable information for site visitors, such as social media network buttons, shipping policies, FAQs and contact information. However, with infinite scroll, it’s tough for users to access this section on your site.
At the end of the day, while users might appreciate infinite scrolling, this option isn’t as beneficial for SEO as website pagination. Pagination is the ideal option for search engines, provided you handle paginated pages in line with SEO best practices.
Best practices to consider for SEO pagination
1. Include canonical tags on paginated pages
Duplicate content is likely to be one of the biggest challenges you’ll come across when implementing pagination on your website.
To overcome these issues, you’ll need to use a self-referencing rel = “canonical” attribute on all of your paginated pages that directs back to the “View All” version of your page. This tag tells Google to crawl and index the “View All” version only and ignore any duplicated content in your paginated pages.
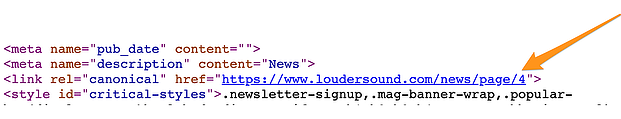
In the HTML, it looks like this:

Image source: SEO Clarity
Last but not least, make sure you use internal linking to different paginated URLs using the rel=”next” and rel=”prev” tags along with your canonical tag. These can be incorporated into your HTML like so:
<link rel=”next” href=”https://www.example.com/category?page=2&order=newest” />
<link rel=”canonical” href=”https://www.example.com/category?page=2″ />
Even though these aren’t a ranking factor, they still help Google (and Bing) understand the order of paginated content on your website.
2. Make sure to use crawlable anchor links
The first step to getting Google to crawl and index pages that are paginated? Make sure that the search engine can access them. Throughout your website, you should link to your paginated category pages using crawlable anchor site links with href attributes.
Let’s say you’re linking to page 3 of your product catalogue. Crawlable paginated links would look like this:
<a href=”https://www.mystorehere.com/catalog/products?page=4>
On the flipside, any link without the “a href” attribute won’t be crawlable by Google, such as this link:
<span href=”https://www.mystorehere.com/catalog/products?page=4>
3. Don’t include paginated pages in your sitemap
Even though your paginated pages are indexable, paginated URLs shouldn’t be included on your XML sitemap. Adding them in will only use up your ‘crawl budget’ with Google and could even lead to Google picking a random page to rank (such as page 3 in your product catalogue).
The only exception to this is when you choose to have important pages consolidated into a “View All” page, which absolutely needs to be included in your XML sitemap.
A final word on this one: don’t noindex paginated pages. While the no-index tag tells Google not to index paginated pages, it could lead to Google eventually no-following internal links from that page. In turn, this might cause other pages that are linked from your paginated pages to be removed from Google’s index.
4. Ensure you optimise your on-page SEO
Even if your paginated pages use self-referencing canonical URL tags, feature crawlable anchor links and are excluded from your XML sitemap, you should still follow best practices for on-page SEO.
As we touched on earlier, paginated pages are treated as unique pages in Google’s search index. This means that each page needs to follow on-page SEO guidelines if you want to rank in search results.
In case you needed more proof, here are John Mueller’s recommendations on this topic:
“I’d also recommend making sure the pagination pages can kind of stand on their own. So similar to two category pages where if users were to go to those pages directly, there would be something useful for the user to see there. So it’s not just like a list of text items that go from zero to 100 and links to different products. It’s actually something useful kind of like a category page where someone is looking for a specific type of a product they can go there, and they get that information.” – John Mueller, Google Webmaster English Hangouts
This means that every paginated page should:
- Have unique meta tags, including title tags and meta descriptions
- Feature mobile-friendly design that’s optimised for smaller screens
- Load quickly on desktop and mobile devices
- Include filters to help narrow down products (if you’re running an online store)
- Deliver value for visitors
Tip: If you’re running an online store with eCommerce category pages, Google’s UX Playbook for Retail contains all the best practices you need to know to turn clicks into customers.
5. Track how your pagination strategy is impacting SEO
Wondering if your pagination strategy is helping or hurting SEO? There are a few data points you can use to measure the impact on your position and visibility in search engine results:
- Check your server log files for the number of paginated page crawls.
- Run a search to see how many paginated pages Google has indexed using “site:URL.com inurl:page number” (for example: site:onlinemarketinggurus.com.au inurl:4).
- Log on to Google Search Console and filter your Search Analytics Report by pages containing pagination.
- Filter your Google Analytics landing pages report by paginated URLs.
Gather these numbers before making any changes to your pagination strategy. This will give you a benchmark that you can use when tracking the impact of pagination on your SEO.
If you notice issues with search engines crawling paginated URLs and indexing them or you see significant changes in user behaviour, it may be a signal that you need to update your pagination links.
Over to you
Done well, paginated pages will help you improve your visibility in search engines AND deliver a better user experience for visitors. But you need to treat pagination differently from other pages and make sure it’s implemented correctly if you want it to support your SEO efforts.
And these website pagination tips are just the tip of the iceberg when it comes to rising through the ranks and maximising your revenue in Google’s search engine results. You need to be on top of the latest algorithm updates, create an SEO-friendly website, develop content, build high-quality backlinks, and more.
Feel overwhelmed? Don’t be. At OMG, we’re here to help you grow your business online using evidence-based SEO — and it’s completely free to get started. Claim your free digital marketing audit (worth $2,000) and you’ll get all the support you need to rake in the sales online. That includes a 30-minute call with a Growth Guru, a 50+ page analysis of your existing channels AND a 6-month multichannel game plan.
Ready to go? Click on the link below to get started.